PINE LIBRARY
更新済 Console

📕 Console Library
🔷 Introduction
This script is an adaptation of the classic JavaScript console script. It provides a simple way to display data in a console-like table format for debugging purposes.
While there are many nice console/logger scripts out there, my personal goal was to achieve inline functionality and visual object (label, lines) logging.
🔷 How to Use
◼ 1. Import the Console library into your script:
Pine Script®
- or -
Instead of the library namespace, you can define a custom namespace as alias.
Pine Script®
◼ 2. Create and init a new `<terminal>` object.
The `init()` method is used to initialize the console object with default settings. It can be used to customize it.
Pine Script®
- or -
If you has set up an alias before.
Pine Script®
◼ 3. Logging
Pine Script®
◼ 4. Visibility
Finally, we need to call the `show()` method to display the logged messages in the console.
Pine Script®
🔷 Introduction
This script is an adaptation of the classic JavaScript console script. It provides a simple way to display data in a console-like table format for debugging purposes.
While there are many nice console/logger scripts out there, my personal goal was to achieve inline functionality and visual object (label, lines) logging.
🔷 How to Use
◼ 1. Import the Console library into your script:
import cryptolinx/Console/1
- or -
Instead of the library namespace, you can define a custom namespace as alias.
import cryptolinx/Console/1 as c
◼ 2. Create and init a new `<terminal>` object.
The `init()` method is used to initialize the console object with default settings. It can be used to customize it.
// When using the `var` keyword in a declaration, the logs will act as ever-forwarding.
// Without `var`, the `console` variable will be redeclared every time `bar` is called.
// var console = Console.terminal.new(log_position=position.bottom_left, prefix = '> ', show_no = true)
- or -
If you has set up an alias before.
var console = c.terminal.new().init()
◼ 3. Logging
// inline ✨
array <float> testArray = array.new<float>(3, .0).log(console)
// basic
console.log(testArray)
// inline ✨
var testLabel = label.new(bar_index, close, 'Label Text').log(console)
// basic
console.log(testLabel)
// It is also possible to use `().` for literals ✨.
int a = 100
testCalc = (5 * 100).log(console) + a.log(console) // SUM: 600
console.
.empty()
.log('SUM' + WS + testCalc.tostring())
◼ 4. Visibility
Finally, we need to call the `show()` method to display the logged messages in the console.
console.show(true) // True by default. Simply turn it on or off
リリースノート
🔷 v2- Included missing data types, enabling logging of any type except tables while including arrays/matrices.
The log() method now offers four different variants, each corresponding to a possible type.
console.log(testArray, [optional level])
console.log('Array Data:', testArray, [optional level], [optional delimiter])
testArray.log(console, [optional level])
- If you only require a string representation, you can utilize the .toString() function, which is available for all types except tables, including arrays/matrices.
Introduced new temporary options: opt_textColor, opt_bgColor, and opt_textSize.
console.log('Array Data:', testArray).opt_textColor(color.blue)
console.log(testFloat).opt_textSize(size.normal)
console.log(testLabel).opt_bgColor(color.blue)
リリースノート
🔷 v3✨ Enhanced Functionality
One of the key additions is the introduction of `_prefix`, `_delimiter`, `_lvl` options to all variants of the `log()` function. Now you have greater flexibility and control over how your logs are displayed.
📚 Updated Documentation
To make your experience even better, I've revamped my documentation. You'll find NEW BADGES that provide useful information and make it easier to navigate through the documentation.
🆕 Additional Methods
I listened to your feedback! In response, I have included the previously missing `.tostring()` method for `<box>`, `array<box>`, `linefill`, `array <linefill>` and matrix<linefill>.
You can now convert them into `<string>` representations effortlessly.
✅ Supported Types
With these updates, I've achieved comprehensive support for all types, excluding `<tables>`. You can now log and stringify allmost anything with ease.
Simply use:
console.log(data,[...options])
data.log(console, [...options])
or directly invoke `data.tostring()`.
Here's a quick recap of the supported types:
<string>, <int>, <float>, <bool>, <color>, <label>, <line>, <linefill>, <box>,
array<string>, array<int>, array<float>, array<bool>, array<color>, array<label>, array<line>, array<linefill>, array<box>,
matrix<string>, matrix<int>, matrix<float>, matrix<bool>, matrix<color>, matrix<label>, matrix<line>, matrix<linefill>, matrix<box>.
⛔ Unsupported Types:
<table>, array<table>, matrix<table>.
Your feedback and suggestions have been invaluable in shaping a big part of my scripts, so please keep them coming.
Thank you for your continued support!
リリースノート
🔷 v4Updated the function arguments to address a known override issue that occurs when logging an integer with a prefix in function calls. In result, I have separated the log level from the main `log()` function. You can now set the log level by using the `opt_lvl(int)` function.
リリースノート
🔷 v5🐛 Bug Fixes
- Column 0 is out of table bounds: A big thank you to doqkhanh for reporting this issue. I've fixed the bug. Now, both initialization methods with and without var are working perfectly
✨ Enhancements
- Script Documentation Update: I've updated the script documentation to enhance your experience. Please note that currently, multiline function arguments break the custom documentation on hovering, so I've reformatted it to single lines.
📑I'm dedicated to offering the best possible experience with this library. Your feedback and reports are always welcome. 😊
リリースノート
🔷 v6🐛 Bug Fixes
- FIXED: Inline Color Function
- FIXED: Offset Error
🆕 New Stuff
- Formatted Tooltip Output for Arrays and Matrices
- Support for new built-in type: chart.point
リリースノート
🔷 v7🎉 Exciting New Features
🆕 Hybrid Logs: Added Support for the New Native Logging Feature
- Introducing a new way to log data with hybrid logs, enhancing the flexibility and control of your logging experience.
- Added a new string field to the terminal object called display, allowing you to specify where the logs should be displayed. Options include 'all', 'chart', 'logs'. Default is set to 'all'.
- This feature enables more targeted logging, allowing you to choose the appropriate display method for your specific use case.
🆕 New Log Variant: Direct Logging to the App Log Window
- Now you can log directly to the app's native log window, providing a streamlined and efficient logging process.
- This direct logging variant automatically converts all supported native types to strings, making it easier to log data without the need for manual conversion.
- Ideal for simple logging tasks where direct access to the native log window is preferred.
✨ As Short As Simple
// New direct logging to the app log window without a terminal object.
myVar.log()
myArray.log()
label.all.log(2) // Log Level: 2 warning
📑 Continuous Improvement
As always, I'm committed to providing the best experience with this library. These new features are designed to enhance your logging capabilities and offer more flexibility in how you interact with logs. Your feedback and suggestions are highly valued, and I look forward to hearing how these updates enhance your development process. 😊
リリースノート
🔷 v8🐛 Bug Fix
- FIXED: Wrong data return
リリースノート
🔷 v9🔹Updates and Bug Fixes:
- Support for Bar Replay:
Bugfix: Ensures seamless support for bar replay functionality.
🔹New Features:
- Support for Continuous Mode (IP):
Now, you can utilize Continuous Mode (IP) or varip logging by simply toggling a bool option. Pine Script® // Example Code for Continuous Mode (IP) //@version=5 indicator('Continuous Mode Example', overlay=true) import cryptolinx/console/$VERSION as Console // Initialize the terminal with Continuous Mode enabled Console.terminal myConsole = Console.terminal.new(ip=true).init() // Log data continuously myConsole.log('Continuous Mode Enabled') // Display the console myConsole.show()
- Additional Info Bar:
You now have the option to display an additional info bar at the top or bottom of the console, providing key insights at a glance. Pine Script® // Example Code for Additional Info Bar //@version=5 indicator('Info Bar Example', overlay=true) import cryptolinx/console/$VERSION as Console // Initialize the terminal with an info bar at the top Console.terminal myConsole = Console.terminal.new(infobar = true).init() myConsole.log('Info Bar Activated') // Display the console myConsole.show()
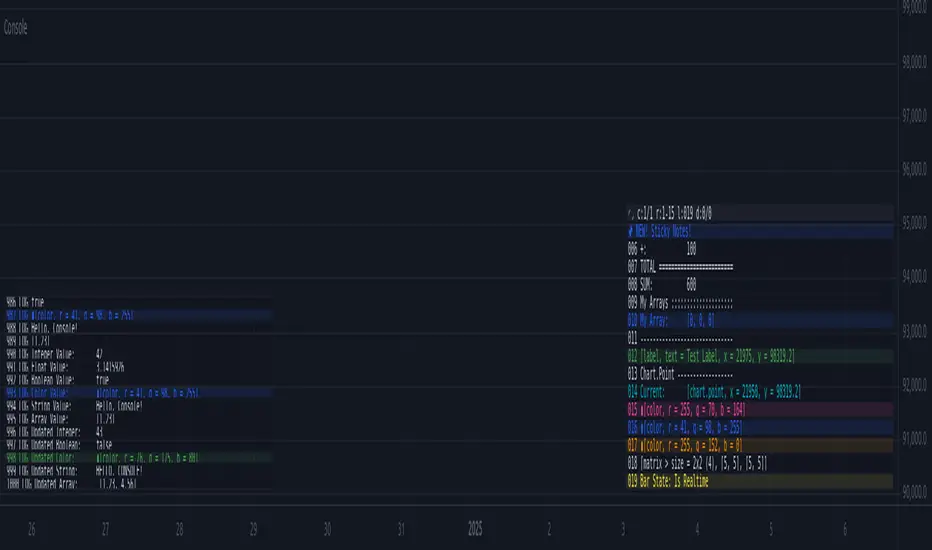
Optional Sticky Notes:
- Introducing optional sticky notes, allowing you to pin important information for quick reference.
Pine Script® // Example Code for Sticky Notes //@version=5 indicator('Sticky Notes Example', overlay=true) import cryptolinx/console/$VERSION as Console // Initialize the terminal Console.terminal myConsole = Console.terminal.new().init() // Log a sticky note myConsole.log('Important Note').opt_sticky() // Display the console myConsole.show()
Optional Condition:
- You can now add optional conditions to your logs, providing greater flexibility in log management.
Pine Script® // Example Code for Optional Condition //@version=5 indicator('Conditional Logging Example', overlay=true) import cryptolinx/console/$VERSION as Console // Initialize the terminal Console.terminal myConsole = Console.terminal.new().init() // Log data only if the condition is met condition = close > open myConsole.log('Close is greater than Open').opt_cond(condition) // Display the console myConsole.show()
📝 4 Variants of Log Functions:
There are 4 different log function variants available in the console library, providing flexibility in how you can log data to the terminal.
1. Default Log Variant
- This variant logs data of different types (string, int, bool, label, line, array, etc.) directly to the terminal.
Pine Script® // Example Code for Default Log Variant //@version=5 indicator('Default Log Variant Example', overlay=true) import cryptolinx/console/$VERSION as Console // Initialize the terminal Console.terminal myConsole = Console.terminal.new().init() // Log data of different types myConsole.log('String Message') myConsole.log(100) myConsole.log(true) // Display the console myConsole.show()- Supported types: `data`, `string`, `int`, `bool`, `label`, `line`, `linefill`, `box`, `chart.point`, and arrays/matrices of these types.
2. Extended Log Variant with Custom Prefix
- This variant allows adding a custom prefix and delimiter to the log message.
Pine Script® // Example Code for Extended Log Variant //@version=5 indicator('Extended Log Variant Example', overlay=true) import cryptolinx/console/$VERSION as Console // Initialize the terminal Console.terminal myConsole = Console.terminal.new().init() // Log with a custom prefix myConsole.log('INFO', 'This is a log message with a prefix.') myConsole.log('COUNT', 100) // Display the console myConsole.show()- You can provide a custom title and data to be logged together with your own prefix.
3. Inline Log Variant
- This variant allows logging data inline and returning the logged data instead of the terminal object.
Pine Script® // Example Code for Inline Log Variant //@version=5 indicator('Inline Log Variant Example', overlay=true) import cryptolinx/console/$VERSION as Console // Initialize the terminal Console.terminal myConsole = Console.terminal.new().init() // Log data inline and return the value string loggedString = 'Inline Log Example'.log_inline(myConsole) // Display the console myConsole.show()- This is useful when you want to log data and still work with it without needing to reference the terminal object afterward.
4. Direct Native Log Variant
- This variant logs data directly to the native TradingView logs without requiring a terminal object.
Pine Script® // Example Code for Direct Native Log Variant //@version=5 indicator('Native Log Example', overlay=true) import cryptolinx/console/$VERSION as Console // Log directly to native logs 'Native Info Log'.log_direct(1) // Info log 'Native Warning Log'.log_direct(2) // Warning log 'Native Error Log'.log_direct(3) // Error log- You can specify the native log level: `1 (info)`, `2 (warning)`, or `3 (error)`.
🔸 Enhanced Functionality:
- Rounding Feature for Float Logs:
Added rounding feature to all float log methods, ensuring precision in your trading data representation. Pine Script® // Example Code for Rounding Float Logs //@version=5 indicator('Rounding Float Logs Example', overlay=true) import cryptolinx/console/$VERSION as Console // Initialize the terminal Console.terminal myConsole = Console.terminal.new().init() // Log a rounded float value floatValue = close / 3 myConsole.log(floatValue, _round=2) // Display the console myConsole.show()
🔶 Other Improvements:
- Enhanced Examples: Updated and expanded examples.
Pineライブラリ
TradingViewの精神に則り、作者はこのPineコードをオープンソースライブラリとして公開してくれました。コミュニティの他のPineプログラマーが再利用できるようにという配慮です。作者に拍手を!このライブラリは個人利用や他のオープンソースの公開コンテンツで使用できますが、公開物でのコードの再利用はハウスルールに準じる必要があります。
免責事項
この情報および投稿は、TradingViewが提供または推奨する金融、投資、トレード、その他のアドバイスや推奨を意図するものではなく、それらを構成するものでもありません。詳細は利用規約をご覧ください。
Pineライブラリ
TradingViewの精神に則り、作者はこのPineコードをオープンソースライブラリとして公開してくれました。コミュニティの他のPineプログラマーが再利用できるようにという配慮です。作者に拍手を!このライブラリは個人利用や他のオープンソースの公開コンテンツで使用できますが、公開物でのコードの再利用はハウスルールに準じる必要があります。
免責事項
この情報および投稿は、TradingViewが提供または推奨する金融、投資、トレード、その他のアドバイスや推奨を意図するものではなく、それらを構成するものでもありません。詳細は利用規約をご覧ください。